[Spring] 인프런 스프링 입문 - 정리[1]
프로젝트 환경설정
프로젝트 생성
1. 사전준비물 : JDK 11버전 설치
IDE: IntelliJ 혹은 Eclips 설치
--> IntelliJ가 가장 보편적이고 편리하다고함
2. 스프링 부트 스타터 사이트에서 스프링 프로젝트 생성

3. 프로젝트 선택
Maven Project vs Gradle Project
--> 과거에는 maven을 많이 사용했으나, 현재는 Gradle를 많이 사용하는 추세임.
Language : Java
Spring Boot : 버전뒤에 있는 괄호안에 SNAPSHOT & M1은 정식 release 된 버전이 아니기때문 사용하면 안됨
4. Project Metadata
groupd : hello
artifactld(Build될때 나오는 결과물 : project name) : hello-spring
5. Dependencies
Spring Boot 기반으로 프로젝트 시작할때, 어떤 라이브러리를 가져와서 사용할 것인지를 결정함


6. Generate를 실행하여 파일 다운로드








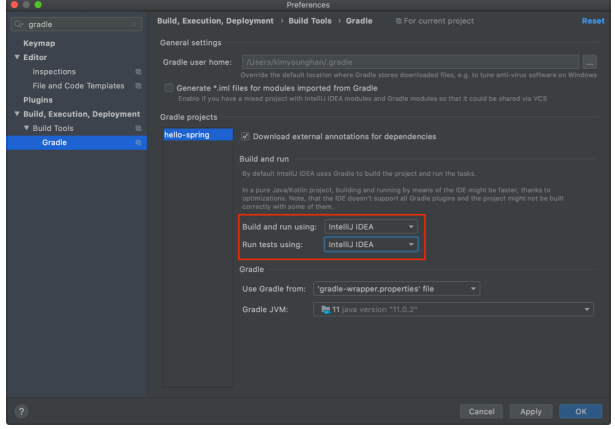
간혹 Build가 gradle로 실행 되는 경우도 있기때문에 File -> settings -> gradle 검색후 IntelliJ 로 바꿔주자
라이브러리 살펴보기
Gradle은 의존관계가 있는 라이브러리를 함께 다운로드한다
(gradle,maen 같은 build 툴들은 의존관계를 관리해준다. )
Ex) 좀전에 Spring-starter-web 라이브러리를 땡기면, 해당 라이브러리가 필요로하는 톰캣(웹서버),스프링 웹 MVC 등 필요로 하는 라이브러리 전체를 가져옴)

스프링부트 라이브러리
- Spring-boot-starter-web
- Spring-boot-starter-tomcat: 톰캣 (웹서버)
- Spring-webmvc: 스프링 웹 MVC
- spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging ( 현업에서는 System.out.println을 사용X log로 출력, 심각한 에러를 따로 모아놓기위함,
로그파일을 관리 할 수 있음
- logback(표준으로 많이사용 log를 어떤 구현체로 출력할 것인지 결정, 성능 빠르고, 지원하는 기능이 많음)
- slf4j(Interface);
테스트 라이브러리
- spring-boot-starter-test
- junit : 테스트 프레임워크 (가장많이 사용)
- mokito : 목라이브러리
- assertj : 테스트코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test : 스프링 통합 테스트 지원
View 살펴보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data","hello!");
return "hello"; // resources 파일의 hello.html 파일명과 동일
}
}
|
cs |
ㅇ
src -> hello파일에서 hello.spring 패키지 생성 후HelloController 클래스 생성
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" ></p> // data에는 Hello라는 value(hello)이 치환되어 출력
</body>
</html>
|
cs |
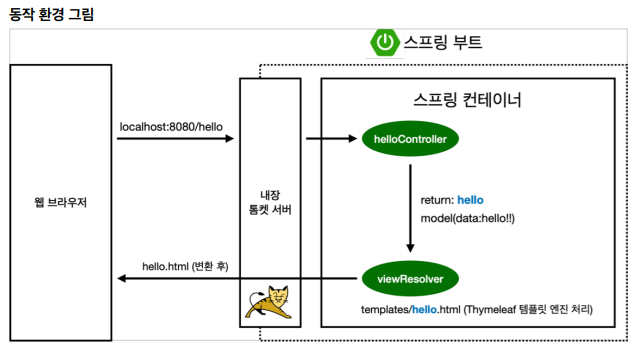
resource->templates->hello.html 파일 생성후 해당 코드를 복사하면,


resources:templates/ + hello + .html 파일명을 찾아서 처리하게됨
